wfs 文件存储系统 v1.0.4
前言:wfs 是高性能海量小文件存储系统 ,支持Linux,Windows,Macos,FreeBSD等系统, 可以高效地进行文件存储和读取。wfs 支持文件压缩归档,并提供简洁的数据读取方式和文件后台管理和 以及归档文件的碎片整理等。
WFS官网
在线测试(用户名admin 密码123)
WFS使用文档
WFS文件存储系统 V1.0.4 主要更新
- 限流支持
- 优化读写效率策略。
- 修复部分bug。
- 增加 content-type设置
- 增加docker镜像
说明
- wfs 读写效率非常高,支持并发读写大量数据,这可能导致短时间大量数据同时被加载到内存,可能导致系统崩溃。增加底层限流保护策略,可以提高wfs的稳定性。
- content-type 主要针对浏览器端的数据访问。content-type 明确数据文件的数据类型或媒体类型,指示浏览器如何正确处理数据。
wfs 静态资源服务
wfs的高效数据读写效率,让wfs可以提供高效的静态资源访问服务,类似nginx对静态资源的支持。
wfs的一个特性是可以自由设置文件数据的的http(s)访问路径,这个特性给静态资源访问带来许多便利之处。
比如,将项目中的静态资源托管到wfs,可以做到平滑的过度,而不需要修改配置与源代码
示例
图片:https://tlnet.top/statics/test/wfs_test.jpg
将图片 wfs_test.jpg 迁移到 wfs测试服务器上 ,并修改图片wfs_test.jpg 的访问路径为: statics/test/wfs_test.jpg
则最终访问路径为: http://testwfs.tlnet.top:4660/statics/test/wfs_test.jpg
- 可以看出,迁移资源前后的资源路径完全一致,即都为 /statics/test/wfs_test.jpg
- 如果通过配置反向代理 将 /statics/ 的静态资源 反向代理目标服务上,则只需修改反向代理配置;从而完成对项目零修改,并对静态资源全部迁移的工作。
content-type的作用
- 出现乱码是因为 testhtml.html 的原始文件编码为ANSI,浏览器默认编码无法兼容ANSI导致
- 使用url+?类型/编码来指定文件的正确类型与编码,浏览器便可以正确显示
https://tlnet.top/statics/test/testhtml.html?html/gbk 图2
图2
- 若文件指定为文本类型,则浏览器会直接显示文本内容
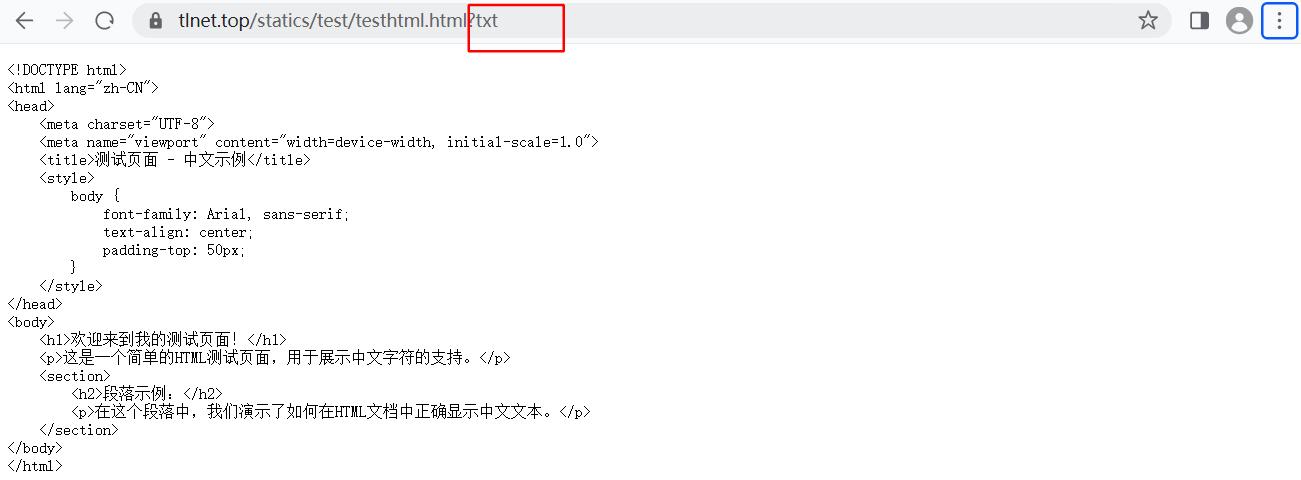
https://tlnet.top/statics/test/testhtml.html?text 图3
图3
以上是wfs的同一文件 testhtml.html
- 文件的字符编码是:ANSI
- 如果指定页面的数据类型为文本, https://tlnet.top/statics/test/testhtml.html?text 即 text/plain 时,浏览器则将其解析为普通文本。如图3
- 如果正常访问:由于浏览器默认编码不兼容ANSI,则出现乱码,如图1
- 如果指定编码,如 https://tlnet.top/statics/test/testhtml.html?html/gbk GBK编码是ANSI编码中的一套规则,兼容文本的数据编码,所以正常显示页面 。如图2
因此,静态资源在wfs上,可以通过客户端访问路径设置他的数据类型与数据编码,使得浏览器正确显示文件内容。
WFS测试服务器上可以进行媒体文件的测试 :测试服务器(用户名admin 密码123)
更多content-type详细信息请参考 《WFS使用文档》
Docker 镜像
拉取docker 镜像
- docker pull donnie4w/wfs
启动容器
- docker run -d --name wfs -p 6146:6146 -p 4098:4098 -p 5122:5122 -e WFS_FILESIZE=100 -e WFS_MEMLIMIT=200 -e WFS_DATAMAXSIZE=1000 donnie4w/wfs:latest
说明
- 管理后台服务端口 6146
- http数据服务端口 4098
- 长连接客户端端口 5122
环境变量说明
- WFS_MEMLIMIT wfs内存上限(单位:MB)
- WFS_FILESIZE wfs归档文件大小上限 (单位:MB)
- WFS_DATAMAXSIZE 上传文件大小上限(单位:KB)
更多docker详细信息请参考 《WFS使用文档》
 图1
图1